Digital Tools for Creative Collaboration: Logbook
Sarah Garcin, Designer, L'Atelier des chercheurs
May 3, 2023
On the train from Paris to Karlsruhe
Here I am on the train, on my way to Karlsruhe, Germany. I am going there to give some classes with Raphael Bastide[1] at the University of Fine Arts and Design[2]. We decided to be cheerful and named our seminar[3] "A party to print", imagining a festive atmosphere while preparing a new publication. We prepared nothing, so we have no idea about the outcome, and we don't necessarily want to predict. We will create this experience together with the students.
When they ask me, "And you? What do you do?", I don't answer plainly, "I am a graphic and interaction designer", which most of the time signifies nothing for the people I am interacting with. Instead, I try to explain a current project I am working on. I should say, "I am doing a seminar called "A Party to Print" in Karlsruhe". Then, I can talk about horizontal learning, collaborative projects, creating and using open source tools, alternative ways of publishing, experimenting, cooking, and savior syndrome, search for meaning in life.
Rather than presenting my extensive theories on Digital Tools for Creative Collaboration, I prefer telling you five experiences of "working together" based on tools designed for digital collaboration (or not); that made us feel useful (or not), happy (or not), angry (or not). Most importantly, they made us think while doing and do while thinking. Each of these experiences, in its own way, questioned the various ways in which the introduction of collaborative digital tools modifies human relationships and our ways of working together in a defined context. At times, these experiences have exposed us to the limitations of our tools. However, the totality of these narratives shows that successes and failures are never due to the tool itself, but to the way it is being utilized, presented, introduced, and shared. They depend on the tacit agreement among the parties involved in using the tool and the objectives established together (or not).
PJ Machine
Project duration: Five days
Number of individuals involved: Six
Feeling: Joy
September 8, 2016
Berne Museum of Natural History
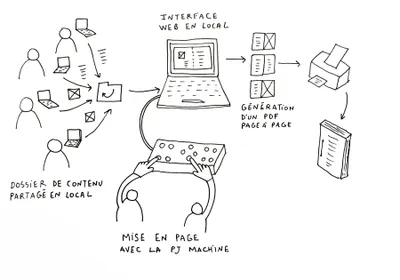
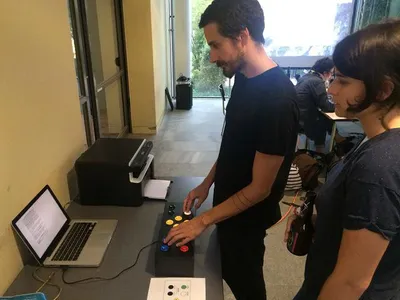
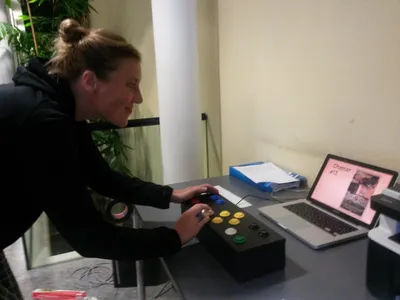
We have just spent the entire night at the office of Museum of Natural History in Bern, Switzerland; printing, folding and binding 100 copies of the publication called *Frankenstein Revisited. *We are doing an art residency since couple of days at the museum with Piero[4], James[5], Anne[6], Catherine[7] et An[8] accompanied by stuffed animals[9]. We[10] were invited for the festival called *Mad Scientist *organized by Roland Fisher. Piero, James, Anne, Catherine and An came with their chatbots[11] inspired by the book Frankenstein; or, The Modern Prometheus by Mary Shelley[12]. On my side, I preferred Publishing Jockey Machine[13] (or PJ Machine), a real interface connected to a web program, developed for the occasion. The project consists of creating a publication in three days, including the group in the whole creative process (writing, iconography, layout, printing and binding). The content will be the discussions with chatbots, contextual texts in the form of letters[14] and photographs taken in the museum. After a discussion, we agreed as a group on the basic principles of publishing (format, binding, chaptering and planning). I set up a local shared folder which will include all the content organized in folders. Each folder represents a double page of publication; each is free to add a content; text or image. Any computer connected to the PJ Machine functions as a workstation for the layout. I created a simple graphic charter: one size and one typography for the text, one size and one typography for the titles. All the rest is done by PJ Machine. This box with the big arcade buttons works like a control keyboard. Each button has a designated function. It is possible to relocate texts and images, increase or decrease the space between words, mix images together or highlight recurring words. Each member of the group lay out their texts once they have been completed. PJ Machine is very simple to use however it uses interactions we are not quite used to, which causes some lucky graphic accidents. Concentration is at maximum during the layout. (see image: 04-pjmachine_in-use2.jpg).
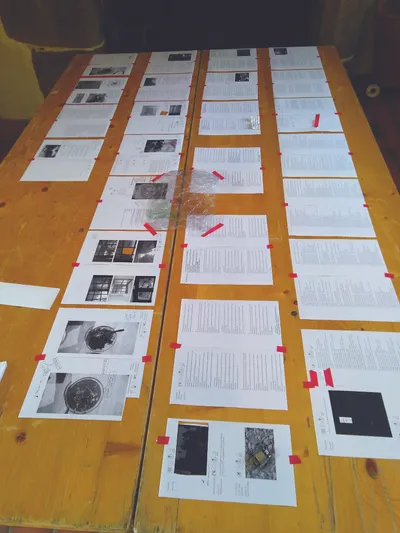
When you are satisfied with the outcome, a button allows you to export it in PDF format, ready for printing. The group members take turns using *PJ Machine *and double-page spreads are exported in a random order. We print all the completed PDFs (resulting in total 55 double-page spreads). We place them on the floor to put them on order. And finally, we see the publication in its entirety.
Each of us participated in every stage of the edition's creation process, however only in certain parts. Publication seems like an organized and coherent piece. I am compiling a final pdf for print.
The week ends with the opening of *Mad Scientist Festival. *We watch a ballet of stuffed animal drones and drink mojitos prepared by a robot. We experimented, had a good laugh, and we are delighted to have done this work together.
Epilogue: Access to the complete project documentation here www.algolit.net/frankenstein








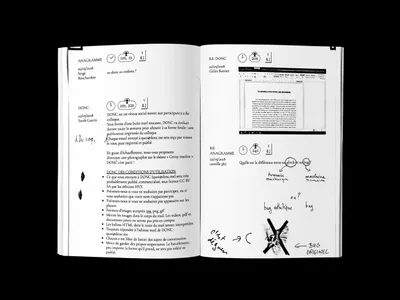
DONC
Project duration: Five days
Number of individuals involved: Around forty
Feeling: A mix of discomfort and satisfaction
May 26, 2018
Château de Cerisy-La-Salle
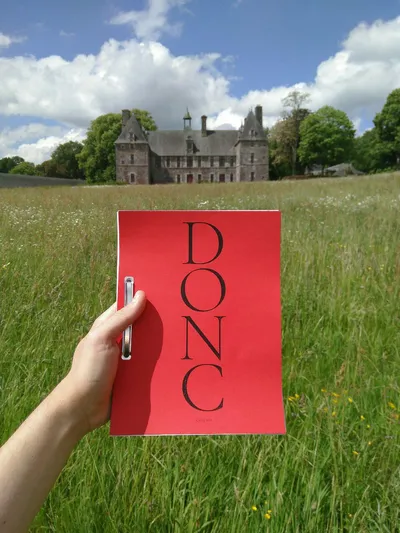
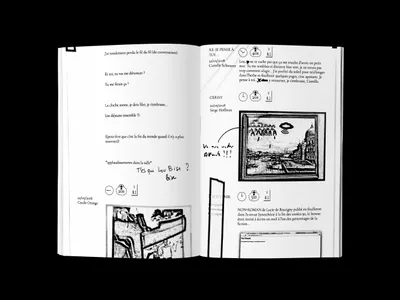
We are on the last day of the conference named Art, Literature and Social Networks[15] at Château de Cerisy-La-Salle, and it's time to debrief. We gather together at the great hall of the castle. The question is quite simple: "What did you think of the conference?". The first person intervenes, criticizing strongly the DONC experience. "What an idea to propose a digital project connected to internet in such a place, in the middle of nature, where there is hardly any WiFi or 4G. We could have been entirely disconnected. But instead, we found ourselves trapped in a digital experiment, faced with this one hacker who ruined the week for us."[16] For an hour or so, all conversations revolved around this. They attacked me, Raphaël[17] and Louise[18] as much as they attacked the hacker. I discretely rejoice over the results of our experiment. We had wanted to create a social network during this week. Over the course of five days, we have seen all the awkward situations possible that come with social networking and online open participation. Images shared without consent, trolling, anonymity, identity theft, spam, even a complete hack of the system, which resulted in an absolute anger among the participants. We created a collaborative system of misery.
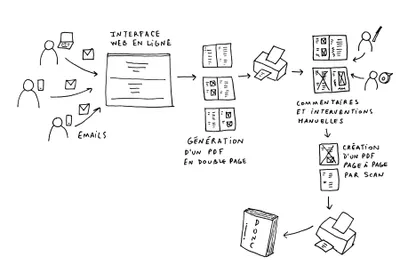
We arrived to the castle of Cerisy-La-Salle in the beginning of the week to participate in the conference named *Art, Literature and Social Networks. *When I say, "we", I talk about the participants, artists and academics. The place is incredible. Raphaël, Louise and me, we came here with a special task in head for this week: to build up an experimental documentation system for the conference, enabling the creation of an almost real-time publication. Beforehand, we decided to create a tool based on a mailing list, and we called it DONC. All content sent by e-mail to this list is received by all the subscribers and is automatically added to a web page formatted in HTML and CSS[19], serving as a basis for publication. Every half-day, we print the new pages for the publication. We display them on large tables in a crowded room (which also serves as the cocktail area). We provide pens, duct tapes, markers, pencils etc. ready for manual commentary to be written in these pages. The pages are then scanned with a smartphone to create a printable PDF.
It's the first day of the conference and we present our project. All participants are registered by default on the mailing list of DONC, nothing is mandatory, if someone doesn't wish to participate, we remove them from the list. Two or three people decide to not participate. Fairly soon after, the publication fills up, and emails pour in. Images from conference are sent in, as well as short texts, jokes, riddles, long texts, text of the previous presentation and so on. All the subscribers participate actively. Printed pages are filled with comments, with words that are crossed out, pieces that are cut out and crushed. In the evening, when the cocktail hour is well underway, we find ourselves surrounded by half-witted jokes. On the second day, some of the e-mails seem to be encrypted and the Cerisybot[20] appears. The publication continues to be filled up with making-of images, photos of Cerisy, advices and generated texts. On May 24, the Cerisybot sends another e-mail with a subject line called "«[VIRUS] I <3 YOU".
Identity thefts start to appear. Some emails are sent from the email addresses of participants who are not the actual authors. This leads to a few tensions. More spam texts arrive in the evening of May 24^th^, and we receive the same emails multiple times. An image of a train, a text that begins with "Queen of Egypt, goddess of Nubia," and some others. These e-mails are completely anonymous. On the morning of May 26^th^, all *DONC *participants wake up to find their e-mail inbox full of spam. Rumors circulate that there is a hacker within the group, and a few individuals are suspected and even denounced. One of the participants storms into the breakfast room, furious, with his computer under his arm, saying, "You broke my computer!" I examine the so-called "broken" computer, and its email inbox is full; the user has never emptied the trash. I empty the trash, and just like that, it's fixed. Without a "thank you" and still furious (probably his ego bruised by his technical incapacity), he leaves, slamming the door, and we don't see him again.
But who is this hacker?
Tensions rise.
Between May 25th and May 26th, the mailing list receives an email that causes the DONC system to crash. Tired of the complaints and criticism regarding the experience, we decide to stop it, claiming that the system is irreparable. From a small study room in the castle stables, Raphael, Louise, and I send an email to the DONC mailing list:
Dear participants,
DONC system has been hacked, we regret to inform you that the experiment ends now. After this email, you will be unsubscribed from the mailing list, and your emails will no longer be addressed by DONC.
You will be kept informed of the project's evolution.
We thank you for your (very) active participation, which contributed to the success of this project.
The DONC team
We take advantage of this interruption to finalize the publication, print it, and bind it. It will remain printed in a few copies that will never be distributed[21].






Chépa
Project duration: Nine months
Number of individuals involved: Twenty-five
Feeling: Pride
May 23, 2019
Gaîté Lyrique, Paris
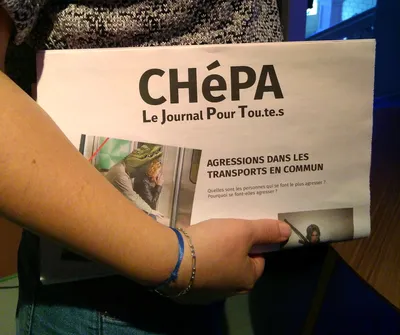
I'm sitting at the counter of the bar of *Gaîte Lyrique *in Paris. Romain[22] et Anne[23] arrive with middle schoolers from the cooperative school of Collège Jean-Pierre Timbaud in Bobigny. They are here to present the project they have worked on together during the year. Lyna, Ambre and Christelle[24] present « *Chépa, Le Journal Pour Tou.te.s » *imagined, written, illustrated and laid out by the students of the class. The presentation ends with a distribution of the journal, and the students, proud of their work, run throughout the building and into the street to offer what they have created.
Since 2015, with Pauline[25] and Louis[26], under the title of "l'Atelier des Chercheurs[27]," we are developing, among other things, a software called do•doc (pronounced doudoc). Designed to document and create narratives from practical activities, do•doc is a composite, free, and modular tool that allows you to capture media (photos, videos, sounds, and stop-motion), edit them, lay them out, and publish them. Its composite nature allows it to be reconfigured to be as well-suited as possible to the situation in which it is deployed. "do•doc" includes a local software version and an online version. It has been built using web languages, specifically utilizing tools that enable real-time collaboration such as Node.js[28], Electron[29], and Socket.io[30].
With the intention of building this software in specific contexts, we conduct workshops in educational institutions to test the software and add features based on identified needs.
The project started with the students of Jean-Pierre Timbaud Middle School on September 19, 2018. We meet approximately once a week to collectively create a journal from A to Z, exploring the themes of the Computer Grrrls[31] exhibition. With Anne and Romain, the two teachers supervising the project, we decided to apply a horizontal pedagogy, a guided laissez-faire approach. We did not impose any decisions, as everyone was responsible and an organizer in their own right.
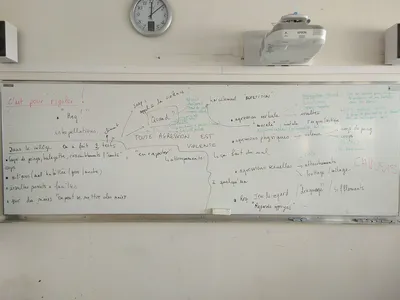
The first workshops are dedicated to discussion and debate. The floor is given to the students. For each discussion, there are two volunteers: one facilitates the conversation, while another takes notes on the board. I ask them fundamental questions: what type of sexism do you experience as teenagers? Are your extracurricular activities gender-biased? Can you mention any movies, video games, or music that you find sexist?
But also technical and logistical questions: What is a journal? What content should be in the journal? What topic should be chosen? How do you organize you work? How many copies should be made? How do we distribute it? What should we name it?
Starting with these conversations, three groups are formed around three themes: street harassment, gender in professions, and girls in video games. The students begin writing the articles on do•doc in small groups. All of this takes place in the computer room equipped with old Windows computers and a questionable internet connection. do•doc is used locally, and all the computers are connected via Wi-Fi to a central computer that acts as a server. This way, all the content is gathered in one place, offline.
All decisions are made as a group. We discuss the layout, with each group advocating for their ideas, and compromises are reached. One session is dedicated to creating photo illustrations in the school and in the streets of Bobigny with Frédéric Danos, while another session focuses on building a a do•doc[32] station at the fablab of *Carrefour du Numérique de la Cité des Sciences *(Paris). The final sessions (a bit chaotic due to the temperamental computers) are dedicated to the layout of the articles on do•doc, allowing all participants to finalize the journal together.
Despite the technical difficulties related to the outdated equipment in schools, the challenges of managing a group of teenagers, disagreements, laziness, the extended timeline of the project, fatigue, insults, and spelling mistakes, we collectively managed to create this journal, printed in 1000 copies.
Epilogue: During this workshop, I kept a log after each session, which can be accessed at this address: latelier-des-chercheurs.fr/ateliers/chepa-le-journal-pour-tou-te-s







La matinale en direct de deux points distincts[33]
Project duration: Two hours
Number of individuals involved: Ten
Feeling: Ease and pleasure
March 31, 2021
Lorient
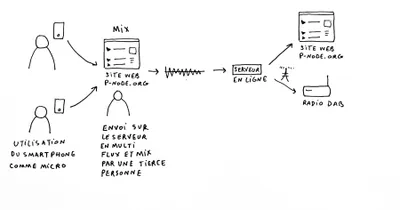
Since March 29, I've been in Lorient at EESAB[34] for a web2print[35] with Roman[36]. It's Wednesday, which means it's time for the "matinale", an improvised and experimental radio show that takes place live and in public from 7am to 9am at the Vanilla café[37] in Pré-Saint-Gervais (93). I have been co-hosting this show with dns and hrbr for nearly three years. However, today I am in Lorient. I scheduled a meeting at 7am with strd, rmn, and clr[38] at the corner of the street near my hotel. It's still dark outside. I start the audio streaming application on my mobile phone. The microphone of my phone captures the ambient sound and sends it (streams) to my mount point on the IceCast[39] server of ∏Node[40]. My live stream "goes up" and appears on the homepage of p-node.org. jdsk, comfortably settled at her home, can listen with a 15-second delay[41] to the audio stream broadcasted by my phone and mix it with the live audio stream produced at the same time by dns, hrb, and their guests from the temporary radio studio at Vanilla Café. It's 7 am, and my phone calmly captures the ambient sound of the quiet streets of Lorient while strd and rmn grab a takeaway coffee. We start our stroll, heading towards the fishing port. Our destination is the sandwich shack that's open at all hours, and perhaps we'll have the chance to interview some fishermen who stayed a little late at the fish market. 500km away, at the Vanilla Café, a lot is happening, but we are clueless since we don't listen to it. We blindly participate in a sound mix, and we don't need necessarily to worry about this collaboration; chance takes care of things for us, helped by our jdsk on the mixing tables. We do as we please, at two distinct points, to create a whole. A kind of altruistic selfishness.
The smell of industrial shrimp from the frozen products factory accompanies us during the walk. We discuss, comment, interview, and describe. We finish the two-hour broadcast at La Base, the nautical port of Lorient.
So, this live morning show, broadcasted from Lorient and Le Pré-Saint-Gervais, acts like a cloud carved by the wind and returns home, it slides like words flowing through the airstream, like something messing up your hair when you're asleep and dreaming of having your hair done, mixed by jdsk, hosted by grcn, hrbr, dns, and accompanied by their guests.
Epilogue: To listen to this show, you can visit the website of Radio PSG Matin or go directly to the following link: la-matinale-du-mercredi
There, you will find the recording of the morning show that took place on March 29, 2021, along with other similar radio experiments that have occurred at Radio PSG Matin.

Relation longue distance (ou pas)[42]
Project duration: Two hours
Number of individuals involved: Around twenty
Feeling: Baffled
November 9, 2022
On the train from Saint-Étienne to Paris
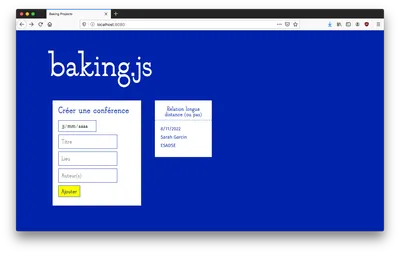
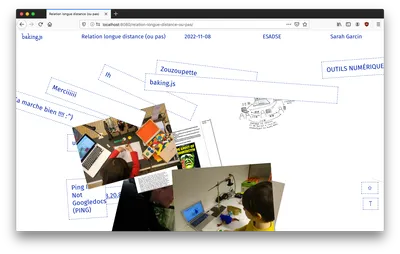
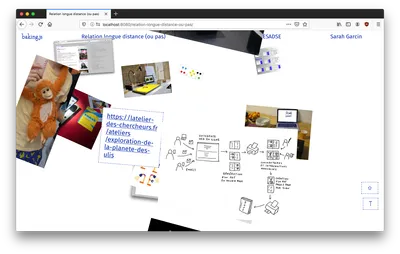
Last night, at the auditorium of ESADSE[43], I gave a conference entitled "Long-Distance Relationship (or Not)." This talk aimed to explore the question of collaborative digital tools operating in the same time and space, usually functioning offline. For this conference, I used a tool called baking.js[44]. It was designed and developed in 2015 with Angeline[45] for the ELIF seminar at ENSBA[46]. This tool was created to facilitate collaborative presentations involving multiple speakers. It allows for real-time manipulation of media and text across multiple devices (computers, tablets, smartphones). Its functionality is inspired by a stack of images that can be browsed and explored, enhanced with digital features such as zoom, fullscreen display, and hypertext. baking.js also allows the audience to connect to the application through a local network and contribute to the conference by adding texts or images. Thus, I tested this participatory system for the first time yesterday as part of the "Digital Tools for Creative Collaboration" project. At the beginning of the conference, I invited the students present in the room to connect to the Wi-Fi and visit the provided IP address to comment, hack, troll, make live suggestions, and interact with the presentation. In less than a minute, the presentation is disrupted, the images prepared for the conference are moved to different corners of the page, memes or images generated by AI are added on top. A sound recording plays in a loop. The presentation is completely trolled[47] from the start. The audience is destabilized. The public continues these disruptions sporadically throughout the hour and a half of the presentation, without ever discussing their contributions. When I ask, "What is this? Do you want to talk about it?" There is no response (perhaps I didn't insist enough). Some collaborations seem political, such as capturing an article about the potential misappropriation of funds by the former director of the Cité du Design, or a text titled "A €1.4 million hole in the budget of the Cité du Design." In the end, I proposed an anonymous collaborative tool where all contributions are anonymous. The first contribution was disruption, making it difficult for the presenter with jokes, and trolling. There were political claims without any clear stance, letting the media speak on their behalf. Does anyone take responsibility IRL[48]? Does anyone openly discuss these issues? Everything seems to occur online, and I continue with my presentation. Is this what true participation looks like? Is this what it means to collaborate? Is this what it means to create common resources together? Is this the essence of sharing knowledge? Perhaps the problem lies in my role as an expert speaking alone to an audience, adopting the position of a teacher addressing students.
An uprising against a certain authority, a "hey, look at me, I'm here too," diverting attention, disrupting focus.
Perhaps this initial reaction is linked to our digital usage, both as consumers and producers of content.
However, baking.js was designed to be participatory, blurring the line between the stage and the audience, with the goal of engaging the audience in the presentation. It encourages daring interruptions, adding images, and provoking debates and discussions. In the face of trolling, wouldn't it be necessary to interrupt the presentation and encourage discussion and comments? Does this align with the true essence of collaboration? Is a misunderstanding equivalent to a quid pro quo?




Raphaël Bastide, artist, graphic designer and professor - https://raphaelbastide.com/ ↩︎
HfG, *Staatliche Hochschule für Gestaltung - https://hfg-karlsruhe.de ↩︎
8 days of working with the students, Thursdays every two weeks ↩︎
Piero Bisello, art historian and writer ↩︎
James Bryan Graves, computer scientist ↩︎
Anne Laforêt, artist ↩︎
Catherine Lenoble, writer ↩︎
An Mertens, artist and writer ↩︎
A platypus in particular caught our attention. ↩︎
This project is a part of the Algolit project: algorithm and literature - https://www.algolit.net ↩︎
Chatbots are programs that simulate conversations with human users, using the IRC (Internet Relay Chat) protocol. Chatbots have been developed with Python. ↩︎
2018 marks the 200th anniversary of the publication of Frankenstein. ↩︎
https://github.com/sarahgarcin/pj-machine ↩︎
Frankenstein is a novel written in epistolary form. ↩︎
*Colloque nommé *Art, littérature et réseaux sociaux ↩︎
This quote is not real, only an outline of the first critic. ↩︎
Raphaël Bastide, artist, graphic designer and professor - https://raphaelbastide.com/ ↩︎
Louise Drul, illustrator, artist and graphic designer - https://louisedrulhe.fr/ ↩︎
This project is part of the observations made through PrePostPrint. (https://prepostprint.org/). We used the open-source Processwire CMS to manage the content from the e-mails. We then used print @media print{} css techniques for the print layout. ↩︎
Spam e-mails are being sent by a certain Cerisybot. Its name makes us think that it's a software (a bot like a chatbot robot). The e-mail address is anonymous and the content of e-mails appear to be generated by a Python Script. ↩︎
The publication is part of the web2print library aimed at bringing together printed editions created with free and web-based tools. Project by Lucile Haute and Quentin Juhel. - http://2print.org/ ↩︎
Romain Poncato, history and geography teacher ↩︎
Anne Régnier, mathematics teacher ↩︎
Three volunteer students of the class ↩︎
Pauline Gourlet, researcher and graphic designer - https://www.paulinegourlet.com/ ↩︎
Louis Eveillard, interaction and graphic designer - https://www.louiseveillard.com/ ↩︎
"Workshop for researchers", latelier-des-chercheurs.fr ↩︎
Node.js is a free and open-source server-side JavaScript runtime environment. ↩︎
Electron.js is an environment based on Node.js that enables the development of software coded in web languages. ↩︎
Socket.IO is a JavaScript and Node.js library that allows the sending of real-time events on a web page or within a software (the most common example of its use being chat) . ↩︎
*Computer grrrls *is an exhibition that took place at HMKV (Dortmund) from October 2018 to February 2018 and at Gaîté Lyrique (Paris) from March to July 2019. Envisioned by this exhibition addressed the issues related to the invisibility of women in the field of computing and brought together artistic positions that explored the past and present relationships between gender and technology. ↩︎
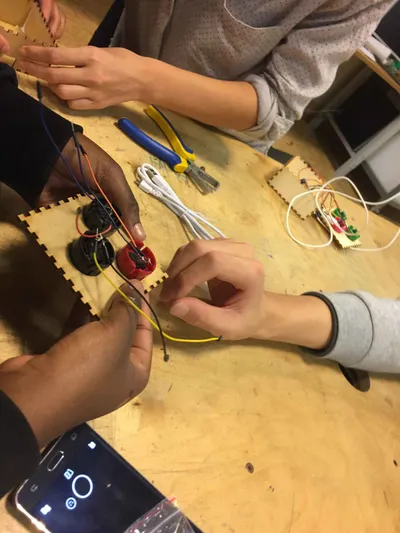
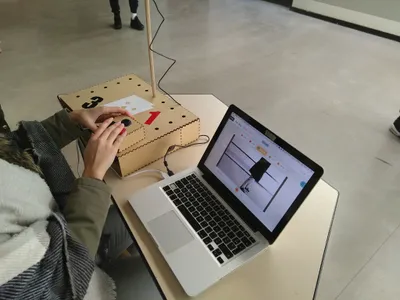
The do•doc documentation station is a modular and mobile kit that facilitates the use of do•doc. Made of wood, it allows for the installation of a microphone and a camera, and includes a box for navigating the media capture interface. The box includes an Arduino component, allowing for an introduction to electronics and programming. ↩︎
The live morning show from two different locations. ↩︎
École Européenne Supérieure d'Art de Bretagne ↩︎
In graphic design, web2print refers to the practice of using web languages to layout printed documents. ↩︎
Roman Seban, graphic designer and teacher at l'EESAB Lorient- https://www.bureauromanseban.fr/ ↩︎
Vanilla Café, 48 rue André Joineau, 93310 Le Pré-Saint-Gervais ↩︎
At Radio PSG Matin, the hosts and guests are (almost) anonymous. We remove the vowels from the names or first names. ↩︎
Icecast is a free (GPL-licensed) software that functions as a streaming media server, supporting both audio and video streams. ↩︎
∏Node is an experimental community radio station. Radio psg matin is broadcasted on ∏Node. It is their infrastructure that enables us to have web and DAB+ broadcasting. - https://p-node.org/ ↩︎
Streaming causes an unavoidable delay of approximately 15 seconds, unlike FM waves which do not cause any delay. ↩︎
Long-distance relationship (or not) ↩︎
School of Art and Design of Saint-Etienne: https://www.citedudesign.com/fr/esadse/ ↩︎
https://github.com/sarahgarcin/2019-bakingjs ↩︎
Angeline Ostinelli, graphic designer, g-u-i collective - https://g-u-i.net ↩︎
elif n°1: Electronic resistance, editorial strategy, and cyberfeminism. Elif aimed to follow the paths laid out by creator-pioneers within our digital ecosystem. ↩︎
*Trolling: *In internet language, trolling refers to posting a message or an image with the intention of diverting or disrupting a conversation to create controversy. The act of trolling is generally seen in a negative light. ↩︎
In Real Life ↩︎