ourcollaborative.tools
As part of the DTCC project, our goal was to create a publication that would serve as a long-term tool---a device that synthesizes our research conducted in collaboration at ESADSE and that would be useful for designers, artists, students, and academics.
At first, we envisioned a toolkit, but ultimately, we conceived of a platform called ourcollaborative.tools. This platform serves as an online design research publication, a participatory archive, and a pedagogical tool. It features a catalog of collective artistic projects involving digital tools, emphasizing situated responses rather than generic solutions. Additionally, it includes articles that provide critical thinking to explore alternative uses and approaches in creative collaboration.
The platform is intended for use by designers and artists, whether they are students or professionals, who are interested in topics such as collaboration, cooperation, contribution, participation, the creative process, free software (FOSS), computer development, and visual arts.
All the projects listed in this catalog contribute to the development of commons through digital artistic devices. The artists and designers who create these projects are, each in their own way, establishing frameworks to facilitate collaborations. These collaborations may involve peers, experts from other disciplines, classrooms, inhabitants of specific territories, and even non-human entities. We are particularly intrigued by the ambivalent nature of these productions, which serve as both artworks and tools.
However, our goal extends beyond merely archiving projects. We also aim to document collective practices and examine how artists and designers utilize, combine, and even modify existing tools, as well as develop new ones that align with their unique working methods, so that these tools can be adapted to align with their specific working methods and not the other way around. To achieve this, we will curate a collection of articles and a mediagraphy that provide a critical perspective on digital collaboration and the creation of situated tools for artistic purposes.
By interconnecting projects and articles through shared concepts and data, this participatory archive serves as a bridge between artworks, narratives of creative processes, theoretical insights, and critical thinking.
We are continuously working on its design and editorial structure and we will continue for some time. With a small team and through workshops, we would like to push this object as far as possible in order to really make it a tool that could be used for several purposes. This project is in progress, here is an abstract of our intentions and current work for ourcollaborative.tools.

What's inside?
Projects
Each project is presented in the form of a sheet that provides the title, description, year of creation if it exists, the author(s), a link to the source, usage, temporality, the technical environment and pictures of the project. We are still thinking about other entries we could add, like tools used to make it, licenses, and programming languages.
Notions are also associated with each project as tags that connects them with articles related.

Articles
We invited several academics and practitioners to tell us about their visions of creative collaboration through the filter of their own professional experience. We asked them to write a text as close as possible to their sensibilities to build a corpus of situated articles, in relation to our subject. These texts are either stories of projects presented from a critical perspective, or theoretical texts linked to the authors' research work.
Projects and notions are associated with each text to create an ecosystem of relationships within the various contents of ourcollaborative.tools.
Here is a shortlist of the contributions that we know will be published on ourcollaborative.tools:
- Garcin, S. (2023). Digital Tools for Creative Collaboration: Logbook.
- Maudet, N. (2023). Appropriate to Better Share: Digital tools for Design Collaboration.
- Mertens, A. (2023). Holding Space for Discomfort in Collective Work: A Potential Role for Trees.
- ooooo (2023). [unknown title: article about feminist servers and federation].
More articles will be added later on.

Notions
We intend to enhance the platform with a lexicon of notions related to our research topic. Each concept will be accompanied by its definition, creating a common vocabulary base aimed at engaging a non-initiated audience. This index of notions will also serve as a search filter, allowing users to click on a concept to open a list of associated projects and articles.

Ressources
We want this catalog to be as rich as possible. Due to financial constraints and to further enrich the research conducted within this project, we have decided to incorporate a mediagraphy. The mediagraphy will consist of references to articles, books, websites, and other relevant sources that offer diverse perspectives on the subject of digital tools for collaboration in art and design practices. We will continuously update this library with suggestions from guest authors, students, teachers involved in the project, as well as contributions from external sources. The mediagraphy follows the APA model to ensure compatibility with current research norms and academic formats.

Images
We have made the deliberate choice to allocate a significant portion of the platform to visual content, allowing ample space for interface illustrations and screenshots of the indexed projects. This decision was made to highlight and appreciate their formal design. In addition, we aim to provide generous visual support within the articles, continuously bridging the gap between practice and theory.
How is it built?
We invited Benjamin Dumond from Bonjour Monde studio. As a graphic and interaction designer, Benjamin was responsible for building the website's graphic identity and developing the interface's logic. Since we consider ourcollaborative.tools as a design object in itself, we aimed for a strong and distinctive identity.
We then collaborated on designing the user experience. The development and editorial work are being carried out by our Random() team to ensure ongoing evolution and maintenance in the coming years.
ourcollaborative.tools is composed of two parts:
First, the back office is built on the Django framework and consists of a REST API that publishes all content in JSON format. This allows us to create other graphical applications using the same data. Django is well-suited for content-rich platforms and can be easily scaled according to future developments.
Second, the frontend is based on Vue.js, which provides us with ample flexibility during extensive testing and allows for quick corrections.
The database system is currently in development mode and will soon transition to a PostgreSQL database. The entire platform is exclusively built using free software, including the interface design created with Inkscape, and of course, the development of the platform using Django and Vue.js. All the source code will be made available in open access retrospectively.
How to use it?
The platform is designed to facilitate the creation of meaningful connections between its various components. The overarching goal is to provide users with a wide range of options for exploring the content. Additionally, the platform aims to evolve into a participatory archive that encourages contributions from anyone interested in enriching its content.
Explore
With ourcollaborative.tools, our ambition is to create a rich and dynamic database of content for users to explore. The platform is designed to ensure that each element is interconnected with others.
Here are some of the ways users can browse the content:
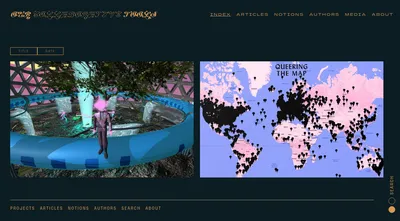
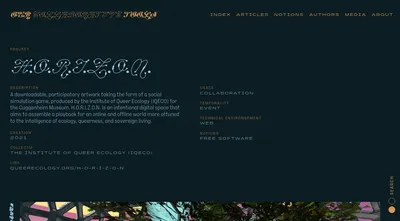
- The entry page serves as the index of projects, prioritizing visual elements such as pictures. As well as the pages dedicated for "Articles", "Authors", "Notions", and "Media", each providing access to the corresponding content categories.
- Each element within the platform is accompanied by associated data, including the date of creation, usage, temporality, etc. These data points also serve as filters, and clicking on them leads to a curated list of related content.
- Users can also utilize the search feature to explore projects, notions, and articles based on specific keywords or terms.
In conclusion, ourcollaborative.tools is designed to empower users to navigate through the information by allowing them to customize their own pathways and explore the data according to their preferences.
Participate
For now, we are feeding the platform with a curated selection of projects, articles, notions, and resources from our own collection, as well as contributions from a select group of artists, designers, and academics within our network.
However, ourcollaborative.tools is designed as a participatory archive and will soon be open to proposals from a wider community. Symbolically, it aims to engage a community of creators who are motivated by the idea of creative collaboration.
In order to maintain editorial coherence, we are in the process of deciding how we want to moderate the platform. We are currently considering the implementation of participation guidelines and the development of a submission form for content that would require validation before publication.
What will come next?
From the beginning, ourcollaborative.tools has been designed as a pedagogical tool to be used in our schools. The next step will involve testing it with students. Initially, we intend to use it for research work, leveraging its potential as a participative archive with rich content to explore and contribute to. Furthermore, as a constantly evolving tool, we aim to involve students in improving it from both technical and editorial perspectives.
Furthermore, as a dynamic database with interoperability, we envision ourcollaborative.tools taking on various forms such as web-to-print publications, exhibitions, and more. We would like to explore these possibilities with students through collaborative curatorial, editorial, and design projects.
It is of utmost importance to us that this platform does not become a static archive but remains a malleable entity in constant evolution. To achieve this, ourcollaborative.tools will be passed from hand to hand, it will grow, mutate, and be forked through classes and workshops