Digital Tools for Creative Collaboration, EKA's workshop, 25-29 October 2021, Tallin (EE)

The first workshop in Tallinn was a significant milestone as it marked our first in-person meeting after having numerous fruitful exchanges beforehand through platforms like Zoom and Big Blue Button. However, due to unforeseen circumstances, we had to quickly synchronize our expectations and adapt to the situation. Unfortunately, the initial plan for an in-person meeting was canceled, and we didn't have the opportunity to properly meet face to face. This unexpected turn of events was mainly influenced by the challenges posed by the Covid-19 pandemic, which greatly impacted the organization of our collaborative work during the first week.
In October 2021, we finally had the opportunity to meet in person at EKA, Tallinn, bringing together both students and teachers. The week proved to be intense and pedagogically challenging, particularly because the students from Esadse had a strong inclination towards the Google Sprint model and design thinking methods proposed by EKA, which are commonly employed by our partners. However, the focus of the workshop was on the students' experiences of remote learning and collaborative work, highlighting the isolation they faced during the pandemic.
Subject and goals of the workshop
Since the first workshop was being held after the pandemic and DTCC project emerging from its aftermath, discussions around the workshop were obviously based on our experiences of teaching, learning and working together remotely. This week was dedicated to the inventory of tools we use for remote collaboration and to exchanging "good" or "bad" experiences we had with them. This served as a basis to a common reflection on what tools could have been better or complementary to those we have, in order to ease remote collaborations or to allow new ways of creating together at a distance.
During the whole project, workshops have been one of the important means to involve students at every step of the way. This one is part of the first phase of the DTCC project, dedicated to exploratory research (that was documented by EKA in this publication, here, we intend to document this workshop from a pedagogical perspective). The main goal of this workshop was to encourage students to engage in analyzing the digital tools used for collaboration during the pandemic and reflecting on lack of tools. These two outlooks were both important to the study and to the researchers.
Introduction: projects and methods
As an introduction, some of the students as well as some of the teachers Presented their previous works and ideas:
Jekaterina Suharenko, Conversations with the Water: Experiencing Life-Centered Design
- Marc Guntow and Ludwig Kannicht, Hybrid Workplaces
- Hugo Saksik, Hardware controllers for digital graphic design
- Samantha Zannoni, Create drawing tools
The EKA team led by Tanel Karp and Jekaterina Suharenko had prepared a precise and busy program: the methodological model was strongly inspired by a Google Sprint. The main idea was to find an efficient and well-documented format to work together in a short time, combining creativity exercises, meetings and design workshops. Marc Guntow and Ludwig Kannicht are familiar with this type of format, and from the very first hours they provided exercises to form working groups by topic. Methodological tools were offered during the week to guide the students' responses.
For example, Marc introduced us to the Four-Step Sketch method, an exercise that helps people to create well-formed concepts through a structured process that includes:
- Reviewing key information
- Starting design work on paper
- Considering multiple variations
- Creating a detailed solution
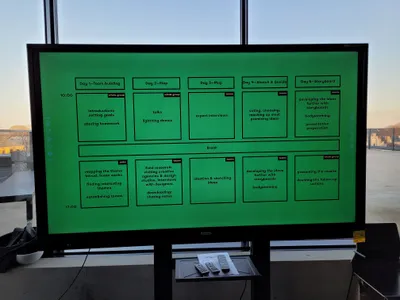
Workshop's schedule

Talks and visits
The EKA team proposed meetings with designers, artists and visits to their workplace to build interviews and gather data for exploratory research in professional contexts. Each group went to talk about the topics identified in the previous sessions as well as more generic topics such as: how do you work and with what kind of tools? Do you use pre-defined methods? How do you collaborate with one another as well as with external collaborators or clients?
They had a video call with Annie Abrahams and visited:
- TRINIDAD WISEMAN
- Pipedrive
- DUX

Projects made by students
During the workshop, many topics based on our experiences during the quarantine period, were expressed, from the best to the worst situations:
- on technical environment (how we depend on internet connection, accidental microphone on, etc.)
- on social behavior (it is hard to get feedback, can or cannot be a peaceful moment for introvert people, etc.)
- on cognitive overload (concentration problems, headaches, etc.)
- on self-organization (wider possibilities to attend lectures, saving travelling time, etc.)
Once the material was gathered, the teams met to define their objectives and discuss the data collected.
Four topics were chosen:
- online social behavior, politics
- emotional bonds
- work/life balance
- motivation and creativity
We quickly understood that it was not reasonable to think of devices or software. As we realized that we work in very different manners and are used to make distinct types of productions, we spent a lot of time on discussions and negotiations. Some interesting debates were initiated by students and we decided to give them space to grow by exploring the topics in depth and project them into situations.
At the end of each days, teams made a presentation of their progress and documented their paths on our collaborative wiki.
Emotional bonds
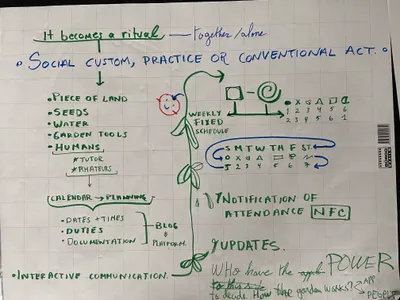
There is a strong connection between emotional bonds and creativity. The group is creating a social link about the rituals (individual, or social) #emotionalbond #privatespace #personalexperience. What is a ritual? Why is it important to share?
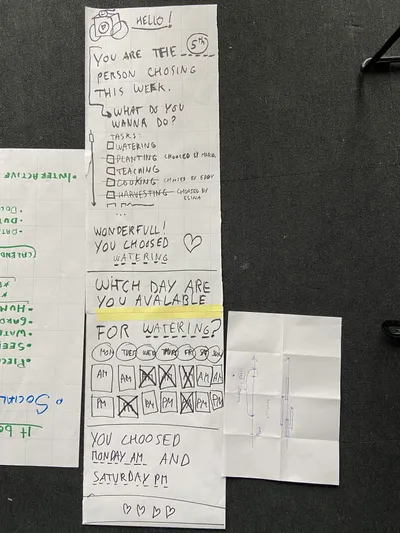
The group has come up with an idea for a gardening app, inspired by the theme of rituals. They have brainstormed the elements that will be included in their product, identified the target users, considered the user experience, designed the interface prototype, and created user stories. They have also completed the prototyping phase and will further develop the visualization.
They wanted to create a gardening community where people can grow together while still having their own individual experiences. The results would be shared among the community members, fostering a sense of collective participation. The digital tool aims to reinforce interpersonal relationships by addressing questions such as how it will function, how people will feel a sense of belonging to the community, how it will create meaning, and how it can be inclusive. They have designed a system that is free from hierarchy.
The group wants to make a prototype of how the platform will look like and what experiences it would create (interactive communication):
- be in contact communication but without a tuff structure
- NFC scanner to be sure that the person is present.
Gardening is about responsibilities, so it is very important to be present. Scan the code and see who the gardener is.


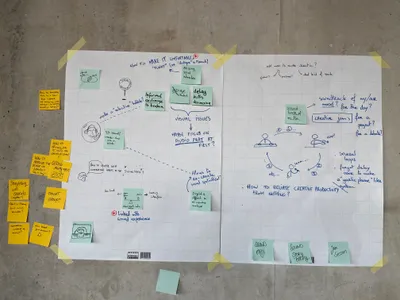
Motivation and creativity (music)
Audio is often overlooked, yet it plays a crucial role. We need to identify the problem we aim to solve. How can we make audio more personalized? How can we enhance personal interaction in digital communication? The theme of sound was not given much attention during the discussions. How can we bring energy and liveliness to participant communication during calls? These are the questions we need to address. We should consider the target audience and the specific context in which we are designing. #team #collaboration #sound
The aim of the project is to enhance motivation during study and work sessions, as well as lectures. Many of us have a deep connection with sound. The group came up with the idea of jamming sessions using microphones. This provides musicians with a unique opportunity to engage in digital collaborations, as it is a playful way of utilizing digital tools. It also allows for connections with different musicians. The group explored potential issues with delays and is focused on creating a fun and creative atmosphere while using this tool. They are also exploring a more gamified experience and have been inspired by various references.
Perhaps we will show the references tomorrow during the presentation. Groups express the need to envision the visual interface concept, considering aspects such as sound communication, whether it includes a camera, chatting capabilities, or other features. Sound is a way of communication. They have also created wireframes to determine the elements they want to incorporate into this tool. Musicians and non-musicians are involved in this process, aiming to achieve radical simplicity. They are considering factors such as the session start time, instrument choices, and the ability to control access to the jamming space. Addressing the issue of delay in live sessions is a challenge they need to overcome. The goal is to enable multiple participants to contribute sounds to an existing 'music' piece. They are exploring options for simplified instrument choices. Their main focus is to grasp the system's functionality and establish a basic premise for the project.
This tool is not to be utilized by professional musicians since it might not fully meet their requirements or expectations. However, musicians could potentially create a library that allows other users to explore and engage with it. This goes beyond the limits of design bubble, inviting anyone who is interested in music to participate. It is a tool designed for creative people, allowing them to freely express themselves without necessarily knowing how to play a physical instrument.


Social behaviour online, politics
The problem we encountered was trying to understand why we are here together in this workshop. After a long discussion and sharing several insights gained from an interview that took place earlier that day with Annie Abrahams and Ülo Vihma, we had a dot-voting session to gauge our ideas. We collectively arrived at the idea of developing a *transpire *platform which consists various formats such as discussion mode, presentation mode, and classroom mode. We established clear roles for each participant in the conversation, determining who they are and the specific roles they play. Additionally, we discussed the importance of gathering feedback in real-time while a person is presenting. How we want to get feedback while the person is presenting. For example, we can use emojis to show if we agree or disagree. The way how people communicate during the pandemic has changed tremendously, people started using corporation platforms like Zoom, Google Meets, Slack etc., as opposed to the traditional classroom interactions that were prevalent before.
During one-on-one debates and discussions, we asked what digital space can provide while not being a physical space; what is the role of individuals, what would be the different characters, relationships and responsibilities towards actions. They aimed to introduce certain functionalities related to user interaction. For example, participants within the Zoom ecosystem engage in digital interactions both as individuals and as members of the community.
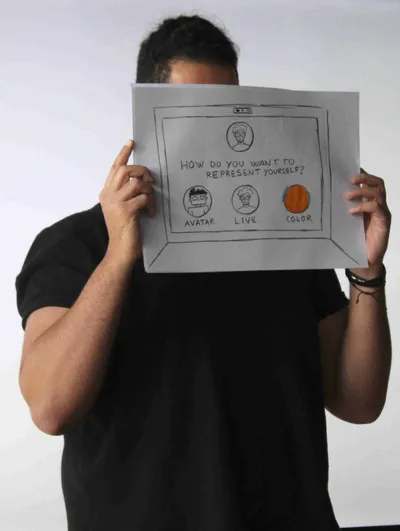
How to represent one's self when in a digital space? For instance, we reflected on the camera mode while trying to explore alternative forms of representation. This includes options like choosing a color or a drawing to express oneself, recognizing that not everyone may feel at ease appearing on video. Additionally, our considerations expanded to more experimental avenues, such as incorporating sound.
We haven't discussed further about distinct modes, such as switch modes. It is possible to choose pre-settings (structure or default settings that will help the user to be more engaged). There would be only one tool where the user can switch modes easily so the software could adapt accordingly. However, we haven't tested it yet. We experienced Zoom during the lockdown. Sometimes, discussions might not work so well, and breakout rooms might not be the best solution. We have made it an obligation to say goodbye, thank you for the lesson, and switching the microphone on. But there was always something missing. In the digital space, there are certain limitations. It is crucial to recognize that digital and physical mediums have distinct characteristics. Therefore, we took a step back to evaluate our actual needs and explore how we can use these specific elements to improve the overall experience. By considering the unique context of social interaction, we must be prudent about proposing romantic scenarios, as it raises ethical questions that require careful consideration. While we haven't yet thought about the graphic interface, our focus is more on developing the features.


Work/life balance
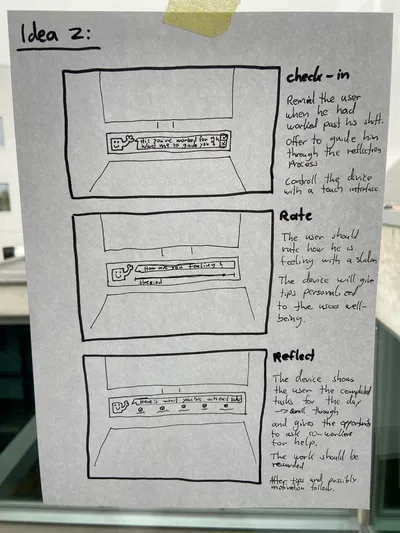
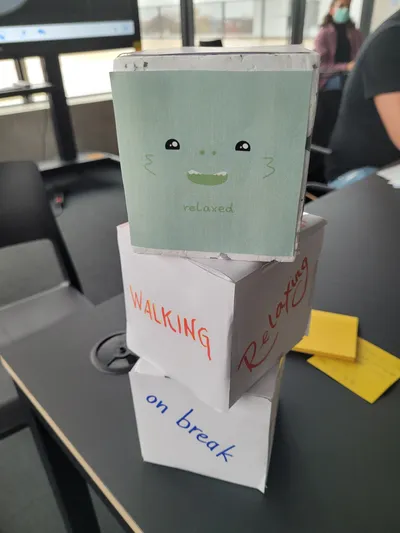
Our topic is separating work and personal life. The idea was to create a "buddy", connected to the calendar. There are multiple ways of using this feature; firstly, the buddy notifying you to take breaks, secondly approach incorporates physical cubes that can be interacted with on a tactile level, offering various work modes, as well as providing exercises to offer help to deal with stress. If you are stressed, the app tracks it down and notifies you about it, helps you reflect on your day, and your achievements. The buddy helps you not to have a burn out and organize your life in a more ecological way.
Start with setting up your mode cube to enter your mood, your team, enter time while checking in and checking out, accomplishments of the day and planning of the next days, as well as giving you the opportunity to share it all between users.
Next step is to create a storyboard to help you organize your day. It is a two-way communication: the app will give you advice on how to make you less stressed, encourage you to take a walk and get away from the screen to be able to separate the work time and personal life.
The questions are multiple: Who should be in charge to program the buddy: a friend, a colleague, or a psychologist?
How to prevent an addiction towards the Buddy while allowing the users continue to listen to themselves? Since this data can be used in both ways, it can empower both parties.
Various forms of analytics can be generated, encompassing personal data and addressing potential concerns related to privacy. The buddies can foster a community-like environment, where friends come together to discuss and enhance their collaborative work processes.
The buddy was created with the aim of helping people to not to overwork themselves.


Participants
EKA
Alicia HARDEGEN, Artemiy GUSLISTOV, Jekaterina SUHARENKO, Kai RAKU, Quinn DARBY FELLER, Natsumi NONAKA, Sigmund ABOU CHROUCH, Tanel KÄRP, Yareni, DURIEZ URIAS.
Esadse
Adrien DELIMARD, Alix DIAZ, David-Olivier LARTIGAUD,Ekaterina BRYTKOVA, François BRUMENT, Heloïse DEBRAND, Hugo GUYOMARD, Inge ELLER, Jérémie NUEL, Laura EGO, Manon PICAT, Mathias HU, Vadim DROBOT, Samantha ZANNONI.
HfG
Bianca TILLMANN, Lucie WITTMER, Ludwig KANNICHT, Marc GUNTOW, Luis PFLÜGER, Thang NGUYEN, Vanessa SIGG, Yannick HOFFMEISTER.
Shared references
People
Annie Abrahams did a video-call interview with students during the workshop.
Total refusal is an artists' collective, they made a twitch ballad in GTA.
Tools
Slack, Asana, Miro, Reddit, Zoom, Facebook, Instagram, Snapchat, What's app, Wiki.js
Shared Piano is a simple tool for remote music teaching and collaboration that lets you play music together live on the web. It's part of the project Chrome Lab Experiment, launched by Google.
Incredibox is an interactive music experience, half a game and a tool.
Methods
The "Four-Step Sketch" method by Jake Knapp is an exercise that helps people to create well-formed concepts through a structured process.
Other
Open Emoji is an open-source icons library.
120 years of electronic music is a project that outlines and explores the history and development of electronic musical instruments from around 1880 onwards. It was initiated in 1995 by the author and musician Simon Crab.
Very Nervous System(1986-1990) of David Rokeby is an installation where he used video camera, computer, synthesizer, image processor and a sound system to produce music with his body.
Midi Art is based on making illustration in a MIDI interface. In this way, the usual "rectangles" (corresponding to tones) are organized to form a graphic content, which remain, in the other way, to a MIDI clip.
Mass Interaction Digital Arts is an open platform, community, and resource database for mass-interaction physical modelling in digital arts and creative fields. It is used in different project in relation to music as Sonification of Hand Gestures in Dance Performance.
Magenta RNN is an open-source research project made by Google exploring the role of machine learning as a tool in the creative process. It's available on Python and JavaScript.
Conclusion and openings
The biggest interest in this workshop was seeing our different approaches on tools, methods and projects -- which was also the most difficult and tiring part of the process. We were actually surprised to see how different we were, but it is now what we consider to be the strongest point of our collaboration. However, with the benefit of hindsight, we can allow ourselves to say that if we were to repeat the whole process, our differentiating methods and perspectives on design and tools would be the core of our first workshop together.
Reflecting back on October 2021: Following a week of rich experience, discussion, and thinking, each school went to back to its country of origin. We had prepared a Wikipage to gather and document all the work, which is the tool we have improved during the project and that we are using currently for this publication. During the following months, each school integrated the process of ideation, design and implementation of mock-ups, interfaces and prototypes into their respective curricula. This unification was influenced by the concepts and advancements generated during the week-long session in Estonia.