Post-workshop : designing post-pandemic tools for collaboration, student's projects.
After a few months, following the first workshop at EKA in Tallinn, our students continued their researches by building new teams. Each school, according to its organization and its academic calendar, has integrated the subjects evoked during the initial workshops into its curriculum and pedagogy.
An online final presentation of the students' projects was planned on the 18th February 2022 to share the results. Here are the projects they have designed.
A plugin for making small comments on a document with voice
Natsumi NONAKA (EKA)
How can we help people in giving quick and concise online feedback?


Why is this tool for?
My final concept is a plugin for making small voice comments.
Who is this tool for?
This tool is for teams working online.
How does it work?
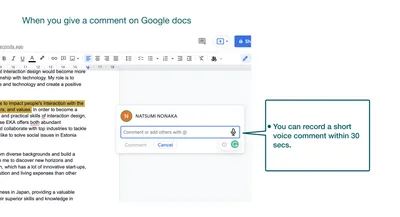
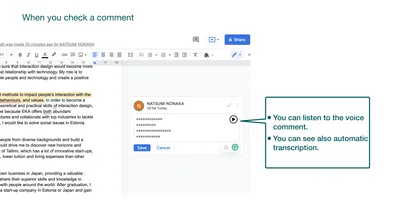
When leaving a comment on Google Docs, you can record a short voice comment within 30 seconds. Moreover, when checking a comment, you can listen to the voice comment with an automatic description.
What type of collaboration is it made for?
Asynchronous collaboration, feedbacks.
How did I came up with this idea?
To begin with, I have identified some research questions for the project: What kind of digital tools do people use for collaboration? Why? How do they collaborate online by using these tools? What kind of problems do they have? etc. Based on those questions, I conducted desk research and interviews with people who have experience in both office and remote working.
Based on my research findings, I found that the absence of small, quick interactions and feedback while working online could slow down the work. Addition to that, while remote working, text-based communication is increasingly replacing oral communication and non-verbal forms of communication. Text-based communication helps communication to be more accurate and well-structured while being also suitable for recording. However, at the same time, text-based communication is time consuming and compared to oral communication, makes it more difficult to express feelings and emotions. Based on these findings, I decided to focus on the problem concerning the lack of quick and concise feedback while working online.
A plugin for check-in and check-outs
Alicia HARDEGEN (EKA)
How can we create a digital environment where we can emotionally connect people with each other?


Why is this tool for?
This plugin is a video meeting tool specifically designed for check-in and check-out questions. It is already being used by many design teams. It functions as a seatbelt to identify if someone needs help or can provide support to others.
The check-in would be about warming up, checking on each other, sharing something personal in order to create a digital environment where you can connect with each other; whereas the check-out would be more about reflecting, appreciation and feedback.
Who is this tool for?
This plugin is made for remote workers' teams and online classes.
How does it work?
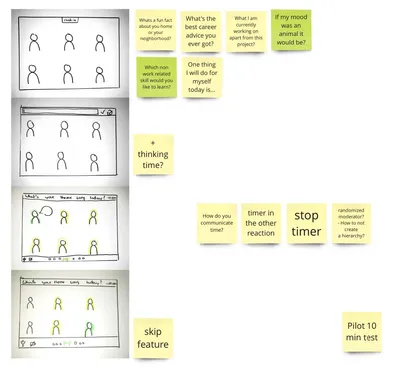
An individual, for instance the moderator writes a check-in question that aligns with the current session. Using a personalized question often demonstrates a genuine interest, but there is also the option to generate a question if inspiration is needed. Afterwards, the question is answered in turn, with visual cues indicating the current speaker and those who are yet to respond. If someone does not want to answer the check-in question, they can press a button to change their status without necessarily answering the question.
After everyone has answered the question, the meeting can start.
When you leave the meeting, you will be automatically redirected to the check-out room, where a pre-existing or generated question related to appreciation, feedback, or self-reflection will appear. The answers given are visible either anonymously or with respondent's name depending on the group's default settings. Considering that some individuals may need to leave early, the concept is for everyone to individually submit their check-out remarks, which will then be stored.
How did I came up with this idea?
After the workshop week, we cleared/reverted all that we had discussed. Within the EKA team, we discussed about different kind of collaborative apps and our shared experiences with them so far. In order to identify patterns and issues across different categories, we made the decision to divide them. Together with Quinn, we conducted a research on the topic of communication.
To generate an HMW (How Might We) statement, we reviewed the complaints and praises shared about the five tools we had previously assessed. We gathered quotes from Quora and Reddit regarding topics such as "What are the benefits of Slack?" or "What are the pros and cons in Zoom?". Each quote was carefully tagged with relevant keywords for further analysis. We collected quotes from Quora and reddit on entries like "What are the benefits of Slack?" Or "What are the pros and cons in Zoom." All these quotes were marked with keywords. I added quotes from brief guerrilla interviews to the same table. Among the various issues and recurring patterns, we observed, the comments that resonated with me the most were related to Zoom's inability to create a social environment and its contribution to feelings of loneliness and distance.
My first approach to generate ideas was the Crazy 8 Method. During this stage, I sketched various solutions for my HMW statement, exploring possibilities such as improving feedback mechanisms, adding features to facilitate emotional expression, and creating a safe space for discussing personal matters. So, I started to read articles what kind of games were suggested for remote teams to let the team spirit grow. The problem I saw with many of those online games, like a photo competition, was that often they take a lot of effort to prepare or can be only played one time, but then I stumbled on an article about Team Check-Ins and Check-Outs.
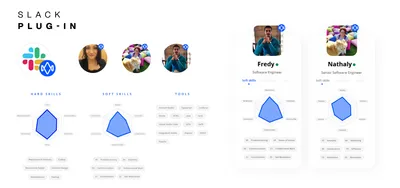
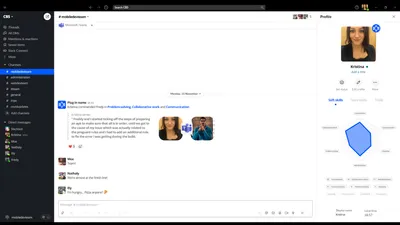
A Slack plug-in that showcases the user's soft and hard skills
Sigmund ABOU CHROUCH (EKA)
How can we establish a meaningful connection across a group that can help all its members equally in their personal growth with digital tools?


Why is this tool for?
The final concept is a Slack plug-in that showcases the user's soft skills, hard skills and tools that they possess, which would facilitate more efficient collaboration within their team. Such a plug-in would also overcome barriers of shyness, inviting people to seek assistance in a more confident way, thereby igniting a sense of mentorship and promoting learning.
Who is this tool for?
Slack-user medium to large teams.
How does it work?
The user would input their top skills, which would then appear on a hexagon graph. This graph would help team members identifying who they can approach for assistance or collaboration Additionally, it would serve as a display to individuals outside the organization
After each collaboration, the other user can provide feedback by 'endorsing' the user's existing skills or suggesting new skills.
The graph will always display the top six skills, both in soft and hard skills, that have received the most endorsements. If a new skill surpasses the endorsements of one of the existing top skills, the new skill will replace the previous one on the graph, and the cycle continues.
How did I came up with this idea?
As a team, we've spent the first two weeks trying to understand the world of collaborative applications. During this time, our focus was on identifying the main players, understanding their Unique Selling Points (USPs), studying their competitors, and searching for relevant blogs, videos and other resources about these key applications. In addition, we took the time to speak with individuals who actively use the identified applications. Our aim was to understand their engagement patterns, uncover their pain points, gather their preferences, and learn about the challenges they have encountered and how they resolved them. Our goal was to acquire comprehensive information that would enhance our understanding of the subject matter. Furthermore, we were encouraged to actively engage with the applications ourselves, utilizing them and reflecting on our own experiences.
When checking the data collected by the team, two patterns stood out to me. The first pattern revealed a group of individuals who lacked knowledge or proper training on using the applications, resulting in their inability to fully leverage the available features. The second one showed a confident and proficient group who could easily work with the applications.
What if the second group was able to guide the first group? This led me to consider the following: How can we foster a meaningful connection across a group using digital tools, enabling members to support each other equally in their personal growth?
Once the problem has been identified with data and insights that we've collected and opportunities that we've uncovered, coming up with ideas to solve it can be unlimited. It is very important to establish certain guidelines or a pathway that can guide the ideation process. Such guidelines, which I have identified, are called design principles. They are as follows:
- Engaging is an important component that actively involves individuals, fosters interaction, and facilitates effective communication, which is a crucial element. Individual: In a collaborative effort, the collective's spirit and growth are determined by each individual's spirit and growth, therefore, the solution should facilitate individual growth.
- Uplifting: Constructive criticism, acknowledging milestones, lending hand etc. contribute to the growth of the individual but also in the growth of the collective. And all that was mentioned in the beginning have a goal in recognizing the progress of the person, resulting in uplifting them rather than the opposite.
With these principles in mind, I proceeded with ideating by using the crazy 8 method which is the "core component of the design sprint stage within design thinking." I was able to come up with 5 ideas, which were:
- A platform with free resources that everyone can contribute to and collaborate in creating. Individuals can create guides and resources and share them with everyone through the platform and such resources can be upgraded by everyone.
- Virtual Rooms dedicated to various purposes such as discussions, design, and ideation etc. Each virtual room is equipped with tools specifically adapted to support the corresponding theme.
- Gamifying the experience by celebrating each individual's strengths and collaboration skills, while also highlighting the unique qualities they bring to the group.
- A Virtual Campfire where everyone is given the opportunity to share their thoughts and ideas.
- An interactive box network where each box is connected to others. When one box is illuminated with a specific color, all connected boxes light up with the same color, fostering remote connections and facilitating communication.
Out of the 5 ideas, I moved forward with "Gamifying the experience". The core idea of it is that it aids in one's personal development, showcases their skill sets (hard skills, soft skills) and establishes connections through highlighting the strengths of the individuals.
Through my research on gamification, the main elements of it stood out that, collectively, would define the gamification experience (Teodorescu, 2018). Other sources in my research of the elements that would establish the solution decided on were LinkedIn skill assessments and skill endorsements, where people can endorse you to enhance visibility and credibility.
Another resource was shared with me by Alicia which is a Slack plug-in called Hi-Ki, where one can tag anyone in their team with their skills, interest or field of expertise which can be added to their profile on Slack. The point of this plug-in is to get to know each other and get closer, get the recognition for the work, find out who has the know-how to tackle a specific task/solve a problem and have insight into the strengths and talents of the entire team.
This led to the first raw idea: a plug-in for slack that is optional to install for the team, where the goal is to develop their skills in the use of digital tools by collaborating, helping and learning (hard skills and soft skills). Giving the user the chance to engage with their teammates, where they can also help and guide others in developing new skills by assisting them if they ask for assistance.
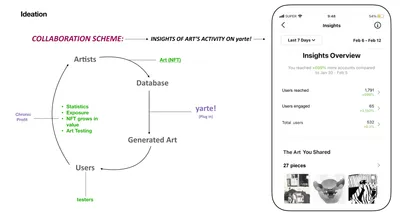
Yarte
Artemiy GUSLISTOV & Yareni DURIEZ URIAS (EKA)
What happens when the references upon which most digital tools are based do not align with your own experiences or references?

Why is this tool for?
Based on the research, analysis and understanding of the popular, most useful & almost standard tools that have become part of our daily life, we designed the concept of a plug-in for spontaneous collaborative drawn art we called Yarte.
The concept supports the idea of providing help, motivation, and inspiration by creating a context. It aims to offer an accessible first-hand experience in a creative environment for individuals who want to join or have access to the world of drawn-art. The specific purposes of this concept include visual communication of work, ideas, plans, and more.
How does it work?
We decided for it to be a plug-in that could be used as a complement for the work that being done in other digital tools, with the purpose of replicating the facility and experience of having a notebook for sketching ideas. The difference within the notebook experience and the plug-in "yarte" would be the support and instant follow up that the tool will provide to the user, based on the "context" given by the user themselves.
What type of collaboration is it made for?
With this approach to the digital tools, we found the potential for this facility of creation to become a collaborative environment in the open platform for people to test-advertise their artwork as NFT's in order to have access to the statistic that would be proof & reference of the usage and audience that their work reaches.
The value of these scheme is in the value of data and previous experience in the current professional work career building, especially in the art and creative fields.
How did we came up with this idea?
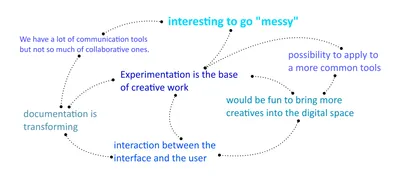
After the workshop week, all the students from EKA formed a team in order to gather a more integral research on the topic of the digital tools that are part of our everyday life. This helped us to identify what are the interfaces, interaction & practices that had an area of opportunity to be improved. During our research upon the existing digital tools, and more specifically about the most popular ones, we found interesting & defining quotes and statements on the comments, reviews and websites on those. These findings led us to establish our own conclusions between the popular opinion and our own experience and expectation when using digital tools for creativity and & or for collaboration.

In the next stage of our research, we have clarified the differences between existing tools and identified why not everyone is using the same ones. These tools offer unique features within the same category, but who are they specifically designed for? What factors help individuals decide which tool aligns better with their needs or personal identification?
Among a variety of answers, additional questions, and conclusions, we have identified a specific difference that distinguishes tools providing easy access to a world of possibilities (1) from those that replicate tools for putting one's practiced talent or skill into action beyond the confines of a screen. (2):
- (1) corresponds to the "Accessibility" category of digital tools, which represents the programs and apps and websites that allow one to explore an alien world, far from our real abilities and/or possibilities, but very close to our imagination and desires. It suggests and facilitate tools that might only be available in the digital world, but also regular or analog tools with exponential "power" or "capacity"
- (2) is the "Possibilities" category, which addresses tools, programs, apps, and websites that offer specific functionalities replicating high-fidelity analog tools. These tools facilitate the user's capability to represent desired outcomes with ease through the utilization of screens, while also granting access to a diverse range of digital tools.

As shown in the map above, we have identified a common point for both categories, which is the need for experience. However, the two categories are driven by distinct motivations and strengths: Instinct and Abilities.
We concluded that experience is equally applied in both cases, yet in different forms (instinct and ability). Furthermore, we identified that intuition serves as the driving force that motivates users to continue using or experimenting with the tools, facilitating the acquisition of expertise and knowledge in specific digital environments or toolsets.
While identifying these two approaches to creativity in the digital world, we realized that despite its potential for providing possibilities, it can also be limiting for inexperienced users. The instinct we mentioned earlier can only exist and be effective when one has had the opportunity to gain experience within specific environments.
However, what about the people who would like to explore untapped abilities that they believe they possess or wish to acquire? Joining the digital world is no longer only an option or an alternative. For sure, certain aspects can and should be preserved in analog and physical experiences, yet digital tools should support and enhance how we represent our ideas and enable the easy distribution of messages worldwide in today's interconnected age.
That is why we chose to focus on this question: "What happens when the references that most digital tools are built upon do not align with your own experiences or references?" Not identifying with a particular world does not mean that our instinct will be turned off when faced with mismatched references and archives. Instead, it will operate based on the possibilities it has been exposed to and execute accordingly.
We found some other examples that highlight the role of references and instinct in executing creative plans or ideas. These can be children's coloring books, fashion game magazines, architectural exercises and games as well as certain products that provide a starting point for an idea and facilitate users in generating complementary ideas. In other words, these examples help users in overcoming the anxiety of starting from a blank page. Indeed, we observed that when a contextual starting point is given, engagement becomes more natural and works as an engine or motor for the references in our minds to start constructing and creating.
One popular example that perfectly illustrates this concept is the game Minecraft. Its most distinguishing characteristic is the balance between exploration and freedom, allowing players to set their own goals each time they play. The game provides a contextual world, and it is up to the player to decide what they need from it or what they want to add to it. Furthermore, Minecraft offers a creative mode that serves as a tool for creating compatible and ideal pieces for each environment. This mode not only grants accessibility to the creation process but also offers flexibility for personalization and editing whenever desired.
After deconstructing this successful example, it became easier to identify numerous other domains that embody a similar philosophy with a wide range of applications. One such example is the 'text' tool, which is integrated into various independent apps. It assists users by providing placeholder text known as 'Lorem Ipsum,' demonstrating the visual form of a text box without relying on meaningful content. Another example that stood out during our process is the Google Images tool/option. By simply inputting a word or a sentence (context), it generates images that align with the given starting point. This feature opens the door to endless possibilities, as each image selected leads to Google Images suggesting and displaying more similar or related images.
curious.me
Vanessa SIGG & Yannick HOFFMEISTER (HfG)
How to get the user out of their "bubble" and arouse their curiosity?
Why is this tool for?
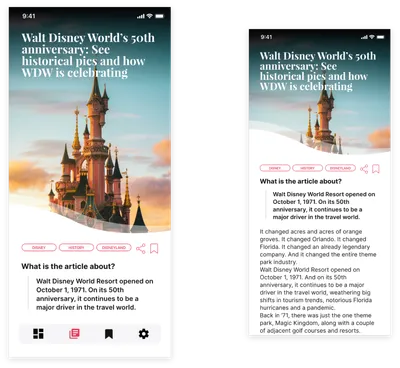
Curious.me is a mobile app designed to arouse and encourage curiosity, a quality that is often lost by daily stress, lack of time, and various other factors. The impact of the COVID-19 pandemic further exacerbates this issue as many people miss out on the exchange with others while working from home, resulting in a lack of new impressions and inspiration. curious.me offers the user a wealth of articles on interesting topics and the opportunity to delve deeper into the topics. Value is placed on getting the user out of his "bubble" and offering him topics that he has hardly or not at all dealt with before. This ensures new stimuli and areas of interest, and thus the chance to arouse curiosity.
Who is this tool for?
curious.me is primarily intended to help creative people and people working in creative areas to get new impressions and inspiration for future projects. However, since curiosity can be aroused in everyone and the range of topics is very wide, the app is also suitable for the general public.
How does it work?
Curious.me encourages curiosity by presenting users with solvable tasks. When users find a topic or solution that interests them, they can satisfy their curiosity and delve into the associated subject. Statistics also give insights into the topics that users have dealt with the most, offering a glimpse into their own interests.curious.me features:
- Articles: curious.me offers a variety of articles to browse through at will. A brief introduction to the topic, tags, a headline and attractive images convey the first impression of the article on offer. If interested, the article can be read in its entirety and further articles related to the overarching topic can be read via endless scrolling.

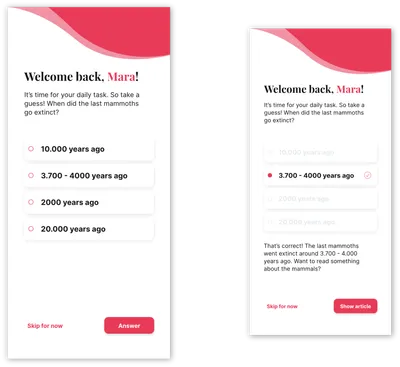
- Tasks: When you open curious.me for the first time each day, you are greeted with a question or task designed to pique your curiosity about a specific topic. These may include estimation questions or other engaging tasks aimed at generating interest in the subject matter. After answering the question, you are presented with the corresponding article for reading. However, if you prefer, you also have the option to skip the article and proceed to the normal article view.

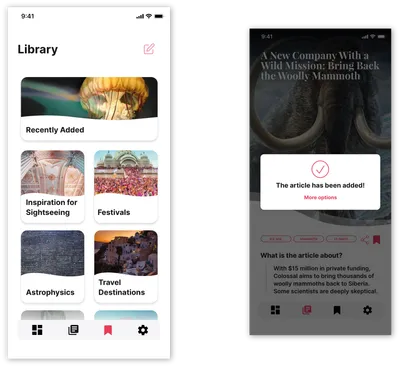
- Library: If an article is interesting and you would like to be able to look at it again later, or if you don't have time at the moment but are curious about an article, the article can be saved in your personal library. Articles can also be organized by assigning folders to them.

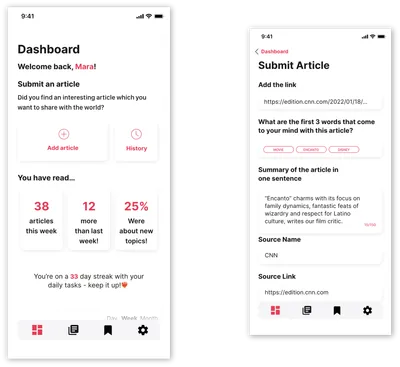
- Dashboard: The dashboard provides information about which topics have aroused the most interest and how diligently you have used the app. The tasks can also be found and called up here. There are also evaluations for these. Another option found here is the ability to submit articles that you think are good and useful.

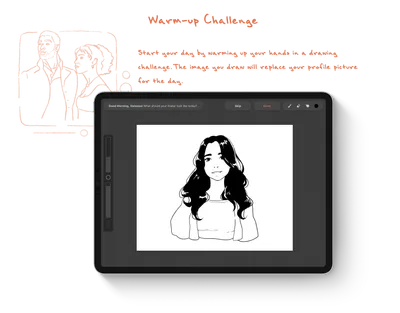
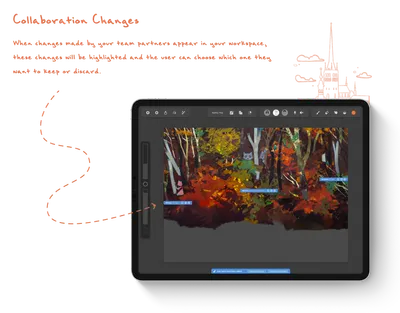
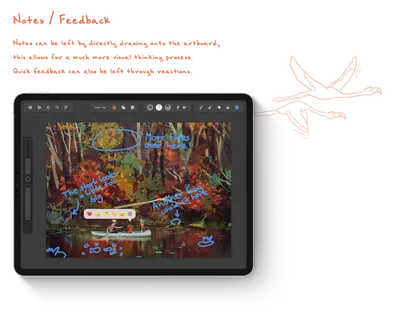
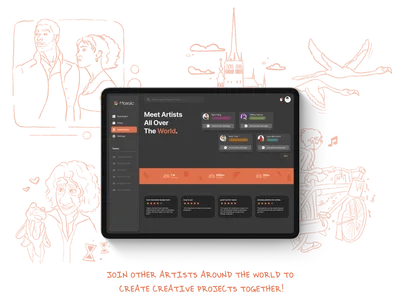
Mosaic
Lucie WITTMER & Thang NGUYEN (HfG)
Why not be creative together?
Why is this tool for?
MOSAIC is a collaboration tool for artists to work together on creative projects. This is to simplify working remotely in agencies and with other artists around the world and combine multiple workspaces into one.
Isolation Kills Creativity: a lot of artists, especially illustrators, work very isolated and the pandemic has made this issue even more severe. In times like these we are lacking outside influences and inspiration from others.
MOSAIC brings community back into remote work and allows for agencies and independent illustrators to create their own illustrations together. In its focus stand communication and collaboration, which make the users feel close to their colleagues, even if they are worlds apart. Working with artists around the world gives the opportunity to explore new art styles and combine them in one artwork. The goal for this tool was also to make interdisciplinary work possible, by including animators or authors into the project.
Who is this tool for?
MOSAIC is made for isolated artists and designer (especially for illustrators).
How does it work?
In the drawing tool itself the users will find all the tools they need for creating illustrations:

As well as other special features that allow for easier communication, such as a voice chat or the option to ask your colleagues for advice on an artwork. These collaborative features separate MOSAIC from your ordinary drawing tool like Procreate, Illustrator or Photoshop.






reflect.it
Bianca TILLMANN & Luis PFLÜGER (HfG)
We don't learn from experience; we learn from reflecting our experiences.
Who is this tool for?
reflect.it is a cross platform tool for reflection at work. You can reflect your work on your own, or in a team. You can also use reflect.it to check in and out of work.
How does it work?
To document your thoughts, you can write down notes for every question. Choosing between multiple categories gives you exactly the questions you want.
To make check ins and outs and retrospectives in a team easier, you can use the reflect.it zoom plugin. By discussing the questions together, team communication can be improved.
Every time you reflect on your own, reflect.it will ask you about your current mood. The data gained from these assessments is then used to show you statistics about your mood history, your average day and your average week. These statistics are useful to analyze how your work makes you feel and to find the specific reasons for especially good or bad moods.
What type of collaboration is it made for?
We aimed to create a tool that every person working in front of a screen can use to reflect their work and create a healthier work environment and better work habits.
How did we came up with this idea?
Reflection is one of the most important skills to have, but it's especially important in the workplace. It can help us understand and improve our own behavior, way of working and skills. While most of us are aware of the importance of reflection, we rarely take the time to ponder our feelings, thoughts and actions and to analyze them.
Illustration protocols with Free Softwares
Adrien DELIMARD, Heloïse DEBRAND, Manon PICAT, Mathias HU & Samantha ZANNONI (Esadse)
Short presentation of the project : how did we came up with that idea?
Free culture (social movement, subculture, philosophy) is largely derived from free software, but is much broader and includes other aspects (music, food, movies). It promotes certain beliefs such as the fact that knowledge and learning should be available to all, that no entity should dominate others. It induces a form of horizontality by distributing power among the members of the community. There is an asymmetrical relationship between the engineer who designs, who owns the knowledge, and the user who uses, does not know, and is potentially used. We feel the need to reclaim the tools, to understand them and to regain sovereignty over them.
Why is this tool for?
To research and share software used in the school, interviewing administration, faculty and technicians to gather information, then organizing the collected data accordingly.
How does it work?
We are conducting an investigation on how the school system integrates digital tools like Adobe. We are particularly interested in understanding how these tools have been "forced" into our studies from the beginning. As part of our research, we will be giving short weekly presentations on the topics we find intriguing. Additionally, we plan to explore collaborative tools and processes to enhance our learning experience together.
What type of collaboration is it made for?
We would like to invite other students or professionals in the field of Arts and Design, in which we evolve, who use standardized software, to take a step back, to ask themselves questions, to look beyond their interfaces, to be aware of what they are using to become full actors of their digital creation experiences. Autonomous and independent professionals, an ideal that, like any utopia, cannot be fully realized.
How did we came up with this idea?
Questioning changing priorities: While companies are often expected to avoid mistakes, it is worth noting that some of the most surprising achievements can arise from those very mistakes.








Collective digital illustration protocols
Wave of specialists
Participants in the project will each choose a digital drawing tool of their choice. They will also choose and/or design one or more digital formats to experiment with during the drawing process. Participants must agree on the number of colors or shades of gray that can be used and the choice of the background color.
The participants divide up the roles in the following order:
- The 'contour designer(s)': One or more individuals draw several imprecise shapes for the figure drawer(s) to refine.
- The 'figure drawer(s)': One or more individuals transform the shapes into figures.
- The 'shade and contrast designer(s)': One or more individuals handle colors and contrasts.
- The 'detail designer(s)': One or more individuals add graphic details such as patterns, textures, gradients, etc.
The participants agree on the export and the final format of the composition. It is possible to double the roles by assigning the decoration to one group and the characters to another.
Rumor of a sentence
- Each participant uses the digital medium of their choice to draw.
- Participants decide together the order in which they will draw.
- One of the participants opens a book to any page and reads the first sentence they find.
- From this sentence, the first participant will draw a picture for 5 minutes.
- The first participant sends their drawing to the second participant, who will reproduce or modify it loyal to original in 5 minutes on their format before sending it to the next participant, so on until the last participant.
- Participants design a composition by combining their drawing, the signatures of each participant and the original sentence using an online sharing tool or by designating a member of the group to share their screen and manipulate the elements.
Talking drawing
Participants choose whether or not to time themselves. Participants form groups of four. The roles to be distributed are the draftsman, the colorist, the graphic designer and the writer. Together, they choose a medium and a format and take turns. The order is determined by the team.
- The designer draws the elements of the composition.
- The colorist takes care of the color and textures.
- The graphic designer prepares a text area.
- The writer chooses one or more typefaces and writes a text related to the image.
The groups present their work to the others and choose to put them together or a way to present them that distinguishes them. It would be interesting to reverse the order and see the effect. It is possible to combine the tasks and form groups of two.
Cycles
One participant performs a trace. Another participant performs another one, close to the first one. The operation is repeated until all participants feel that the traces form a satisfactory and well-structured composition. Variation(s): Participants can choose to move or distort elements rather than draw. The protocol can be performed without using speech.
Chewable Fictions
Participants determine a running order by drawing lots, alphabetical
order, "plopping" or any other possible technique.
The first participant represents a scene including a setting, a
character and an action. Following the direction of play, the next
participant represents the next scene. The protocol ends when a
participant concludes the story. The participants give a title to this
story.
Mise en abyme
Participants determine the order of passage using various techniques like drawing lots, alphabetical order, using a counting-out game or other methods. All participants choose a common area and zoom in to the maximum. The first participant begins by drawing within the zoomed-in area. The second participant then zooms out slightly and incorporates the first participant's drawing into their own.
This process continues as each subsequent participant zooms out slightly and adds their contribution, including the previous realizations. The action repeats until the zoom out is exhausted. As a variation, participants can try completing the activity within a specified time limit.
I write a drawing
Participants take turns writing a sentence on the page. The sentences do
not necessarily have to be logical. Each participant deconstructs the
sentence of the previous participant in order to compose an
illustration.
The participants give one or more titles to the final compositions.
Alternatives: It is possible to allow the distortion of lines, the
creation of new drawings after their destructuring or to limit the time.
One sentence less, one drawing more.
Graphic Jam
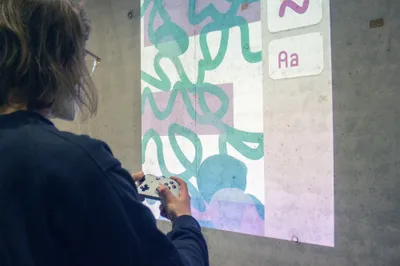
Hugo SAKSIK (Esadse)
How to transcribe the communication experience of local multiplayer video games into a graphic design context?


Why is this tool for?
While contemporary digital collaboration design often focuses on remote communication, Graphic Jam proposes to transform the computer back into a machine which physically brings people together. It transcribes the communication experience of local multiplayer video games into a graphic design context.
I envision a few use cases for this tool:
- A jam tool for graphic designers: As the entire process of creating a graphic is a very "hands-on" approach, interesting results can be created quite quickly. It can be used as a kind of warm up tool for fueling new ideas in an informal and fun setting.
- An installation displayed in an exhibition context: The way of generating graphics and posters with the tool is a straight-forward process and is a nice for giving a public insight into a graphic design process and the effects of experimenting with shapes, colors, fonts, images, superpositions...
Who is this tool for?
Graphic Jam is both made for graphic designers (experts) and for the public (non-experts) to learn the basis of graphic design process through experimentation.
How does it work?
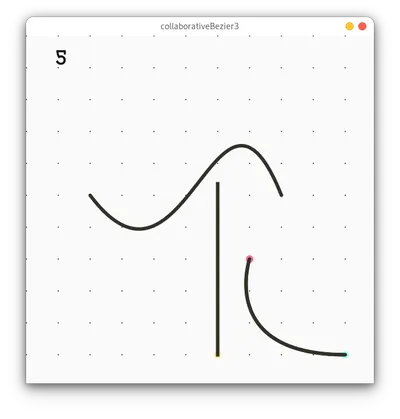
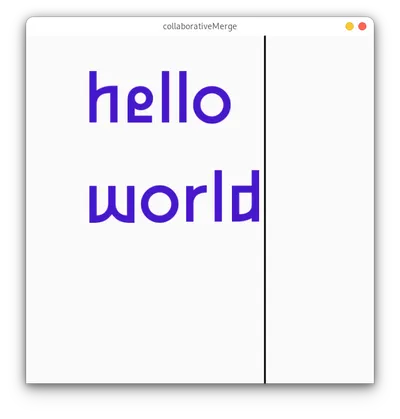
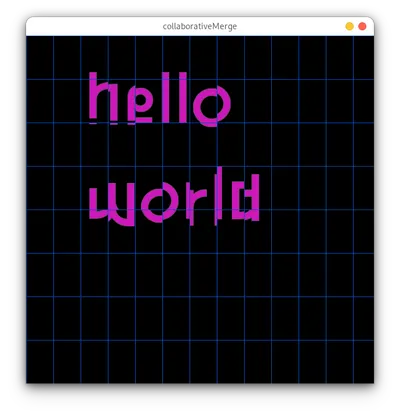
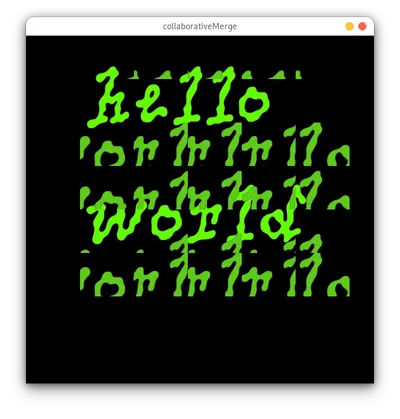
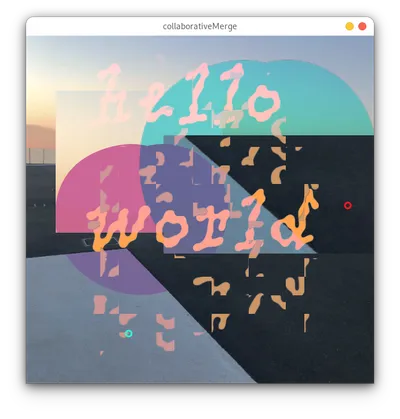
Developed with Processing, the graphic generator features a vector editor based on bezier curves, a bitmap editor and a font editor. This software must be simultaneously operated by two people using gamepads, as the graphic functions require cooperation and communication in order to unleash their full potential. The tactile approach leads to an instinctive workflow as well as happy accidents and therefore, interesting visuals results emerge swiftly straight from the first jam.
Shape editor: The first "tool" or experiment that I developed is a shape editor based on bezier curves. The nature of the design of traditional computer input peripherals, such as keyboards, is to be used by one individual. Even if we manage to squeeze in front of the computer in order to use one keyboard simultaneously, we certainly can't do the same thing for only one mouse. As a result, it was an evident choice to me to apply a gamepad as a means to control my tool. Several can be plugged in at the same time on a computer, and they allow a variety of input values, which are useful for moving items on a screen. Consequently, I used two gamepads for the conception of this tool. Concerning the bezier editor, one joystick of each controller is mapped to control the anchor point of a bezier curve, whereas the second joystick controls the magnet point of the curve. Then, a timer of ten seconds sets off and is repeated in a loop: each time the timer reaches 0, the curve that is currently being edited stays in place, "printed" on our canvas, and a new curve controlled by the users appears. The idea for introducing a timer system was inspired by the video game WarioWare, and aims at enhancing verbal communication between the users, which proves to be necessary in a fast-paced drawing context. It is also intended as an experiment investigating how this time and drawing constraint can potentially produce interesting shapes, similar to applications demonstrated here Constraint Systems. The minimalist grid-based aesthetic was inspired by the image processing tool Ronin.

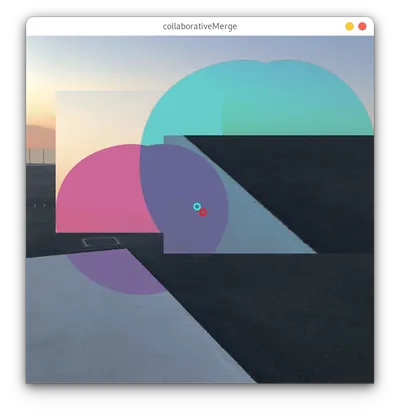
Bitmap editor: Further pursuing these synchronous local experiments, I created a simple bitmap editor. It allows copying and pasting specific parts of a picture. Each user can control a cursor on the canvas, defining an area which can then be copied with the triggers, moved around, resized, and pasted. After conceiving these two tools, it was necessary to assemble and place them into a fitting framework. Once merged, shapes drawn with bezier curves can be pasted on images with two blending modes. I realized throughout the project that I found the aspect of being able to generate quick visuals and posters to be even more interesting than creating independent graphic tools, which is why I decided to lose the timer after all. However, I added a button to "print" the curves more freely. Additionally, I added further parameters for altering the curves, such as the stroke cap shape, the width, color and saturation of the curve.

Font editor: The final tool I added to my poster generator was a font editor. It has two modes: a writing mode, allowing to input text, and a deformation mode. The deformation mode works by cutting the text in small parts and rearranging them on a grid. Users can then modify the size of the grid, the type and strength of the deformation, switch between different fonts, and duplicate a non-deformed layer of the text. By quickly switching though and playing with the parameters, variations on the base font can be generated. Alternatively, a nonreadable texture may be generated which can be blended in the bitmap mode.




What type of collaboration is it made for?
Local mode real-time collaboration.
How did I came up with this idea?
The origin of this project is the observation that nowadays, most of the digital design propositions for collaboration focus on remote collaboration. This is true for productivity softwares, but also in the field of videogames. Most games propose many features in an online multiplayer context, but often no local mode. However, I have some very fond memories of playing video games with friends on a video game device. During these occasions, a special connection is built between players, as they act together on the gaming device and turning the computer into a social machine that brings people together. The project I have been working on aims at bringing these special moments back into our contemporary relationship with computers, and in this case within the context of graphic design processes.
Conclusion of this step
The post-workshop ideas quickly evolved into more concrete projects, sometimes very specific, as devices, plugins, applications, or more experimental proposals. It is interesting to notice that each of them integrated the specificities of our pedagogical programs both into their proposals and by the way they were presented. It was also a way to introduce ourselves through projects. This important step in the project allowed us to build the foundations of a sustained and solid collaboration, a common ground, to pursue our work.
We had underestimated the importance of a longer preparation in situ, with people and without communication apps but the pandemic was still there, and we did as we were allowed to under the circumstances. Yet, we anticipated quite well the necessity to document everything, to produce a lot of texts and images that would allow us later to come back on the multiple evolutions of our work together and to learn from it.